Tracking a form's source through hidden fields.
http://dontpop.webflow.io/formdemo
<!--The Problem:-->
I don't know where my site visitors are sending their form submissions from. I have 2 forms on every page in my website. A small site with 7 pages makes it possible for a user to send a form from 14 unique interaction points. Who sent which message using which form on which page?
To track that would require extra logins and backtracking through Google Analytics and Google Tag Manager. Webflow does not support this feature natively either. Having this information on the fly already formatted into the spreadsheet with the rest of the form data will simply the process and make the data even more useful.
<!--The Solution:-->
Add a unique identifier to each form that gets submitted with the rest of the data. This can be done with <input type="hidden"> in plain html with a few additional attributes. But if you're reusing your styling using symbols, you cannot type in a static value. You'll be able to tell which form was used, but not which page it was used on. However, a single line of javaScript on each hidden field will provide the information you need.
<!--This post includes instructions on how to:-->
- Get form's location on the page
- Get the URL of the page the form was sent from (current URL)
- Get the URL of the last page the user visited (referring URL)
as if the fields were typed by the user themselves. They will show up in the Webflow dashboard and can be included in your notification emails. No knowledge of coding is needed and is a great introduction to the most basic of basic javaScript projects.
http://dontpop.webflow.io/formdemo
That's the demo of the form. You'll see additional script in it if you inspect the source because the same code supports my main site.
<!--It's done in 4 steps:-->
Create a form,
Insert "hidden" fields with an HTML embed,
Create a "class" for the hidden fields,
Then insert a few lines of JavaScript.
That's it.
<!--Step 1-->
Create a form.

It CAN be saved as a "symbol" used on multiple pages on your site.
You may also have additional differently styled forms (saved as their own symbol) with identical input field names for a later spreadsheet merge or different application.
Change each field name in your form to something simple that could make a good spreadsheet column header. It's good habit to be consistent as many functions are case-sensitive. In my form I use
- name
- message
as the field names. Research shows that conversion rates are much much higher when site visitors don't have to work too hard to talk to you. 3 fields is plenty for me for a contact form.
Change field names by selecting the field, then clicking the settings gear in the canvas, or select the FormBlock element (icon that has horizontal bars) and from the settings panel, and enter the field name there.
Note the difference in your form's name, ID, and class. While you won't need it for this setup, it's helpful when searching your code when testing.

<!--Step 2-->
Create hidden input fields as an HTML embed element
There's a lot of info available about these HTML tags. Here's the TL;DR version;
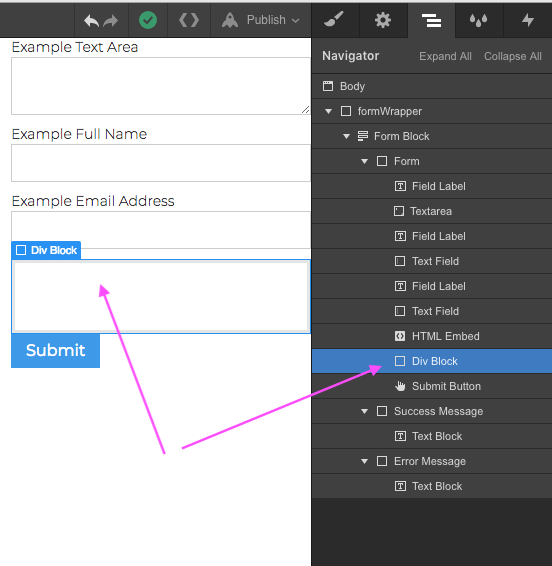
Copy and paste this into an HTML embed element and place it anywhere in the "Form" div.
<input type="hidden" class="sourceLogging" id="hiddenKey01" name="formSrc1" data-name="formSrc1" value="modal">
<input type="hidden" class="sourceLogging" id="hiddenKey02" name="formUrl1" data-name="formUrl1" value="">
<input type="hidden" class="sourceLogging" id="hiddenKey03" name="formRef1" data-name="formRef1" value="">

Copy and paste this into an HTML embed element and place it anywhere in the "Form" div. It cannot just be in WebFlows "Form Block". I placed mine right above the "Submit" button. At most you'll see a thin horizontal blue line on your canvas as it will be not visually rendered by your browser at all.

If you have a second form location on your page, this is how the second embed code would look:
<input type="hidden" class="sourceLogging" id="hiddenKey11" name="formSrc1" data-name="formSrc1" value="footer">
<input type="hidden" class="sourceLogging" id="hiddenKey12" name="formUrl1" data-name="formUrl1" value="">
<input type="hidden" class="sourceLogging" id="hiddenKey13" name="formRef1" data-name="formRef1" value="">
Note how everything was identical except the id="" of each field changed because each must be unique. And of course, you can name the location of the 2nd form whatever you like. It's just the string that will be included as the entry in your Webflow reports.
<!--SECURITY ALERT!-->
While words and data here won't be rendered by the browser, any site visitor can simply view the page source and view your html, css and script. No more discliamers.
type="hidden"
Yup...
name="[your UNIQUE name]"
for each field. Names MAY be re-used in other forms. See example above.
id="[your VERY UNIQUE name]"
for each field on the page. Names may NOT be re-used anywhere in the document. See example in step 3.
data-name="[same string you used for name]"
Webflow does this for all their form fields.
class="[a class name]"
that you want to assign to hidden fields. Not totally necessary to include here, but doesn't hurt. SEE STEP 3A
value="[data sent with form]"
For the first field, name the form location you'll identify later. The second two lines say value="" ...two-double quotes with no space in between. Do not change this. The script we insert will populate this data as it will change from page to page.
<!--A note on classes for hidden fields-->
While styling an element that doesn't get rendered may seem pointless, there may be additional use in the future using script to manipulate data throughout the page and form HTML is key to work and behave the way you want it to, so I put it in for good measure. IF YOU DO, INCLUDE STEP 3A.
<!--Step 3-->
Copy and paste the javaScript code into your project.
<script> </script>
{
document.getElementById('hiddenKey02').value = location.pathname;
document.getElementById('hiddenKey03').value = document.referrer;
}
Include it either sitewide from your project settings panel in the account dashboard, or on the pages tab inside the designer. Script is meant to run in the body, so do not insert it before the end of the tag. Insert it before the end of the tag.

I'm Happy to say this is the first code I wrote in JavaScript. Pretty easy. The code tells the browser to look in the document for an element that has an ID that matches what's in the ('quotes') and assign a value attribute equal to the current page url (returned as /pagename for location.pathname) and the complete url of the referring page, or the last page in the browser history (returned as http://www...... for document.referrer).
document.getElementById('hiddenKey02').value = window.location.href;
can be substituted for
document.getElementById('hiddenKey02').value = location.pathname;
which will include the entire url starting with http://...
I prefer the simplified data to not need very wide columns to SEE the data in a spreadsheet and reduce file sizes etc. Include both.. it's your site, LOL.
<!--important-->
The string you assigned to the fields in the HTML as the id="[veryUniqueIDyouMakeUp]" must match the string inside the ('') of the JavaScript to work. Be case sensitive. You're telling the script WHERE you want the information to be assigned. Each ID per page must be unique and cannot be reused. If you have two forms on your site, this is how the script would look:
<script> </script>
{
document.getElementById('hiddenKey02').value = location.pathname;
document.getElementById('hiddenKey03').value = document.referrer;
document.getElementById('hiddenKey12').value = location.pathname;
document.getElementById('hiddenKey13').value = document.referrer;
}
The ID's hiddenKey12 and hiddenKey13 are the field ID's in the additional form.
<!--Step 3A-->

If you include the class="" attribute, for safe measure, do the following. Add a plain div block anywhere in your site. (above or below the embed element you just created would be a great choice. Set the height and width to 0, or set it to display:none. or add any attributes you like. Give it a class name that matches the name referenced in the HTML. This ensures when Webflow publishes your page, it includes the class in the .css file it generates.


<!--Step 4-->

Test/Debug/Troubleshoot
If you haven't already done so, refer to existing documentation and save your form(s) as a symbol, so you can easily copy it to additional pages and make changes that update site-wide.
Save your settings. Save a backup. Publish your site. Forms get tested in a live environment. Try sending data from different forms from different pages on your site. Then check your dashboard for the entries, and any other automated notifications you have set up..

You will see the data submit and report as if the user was typing in the data themselves in a regular field and is integrated into the form system seamlessly. So I don't get confused when I'm sending myself so many tests, I like to include a 4 digit time stamp in the message body just because it's easy to reference at a glance.

On my site, two forms post to a single google spreadsheet using google apps script. There's links to documentation in the screencast I made of the demonstration working correctly. It's free, and doesn't need Zapier, and doesn't need Webflow form service to work outside of regular server activities.

My next steps are going to use Google API to take the form entries, and feed them back to me on a redirect page, so while entering customer information, I can "edit" or catch errors before submitting to a PDF template for invoicing, automated and timed emails in the process including reminder emails and summaries, and a few other neat tricks. If you have experience in this I'd love to see what you have set up.
Thanks!
This video below is what I've got setup in Google (Not explained here)